SABADELL CASE STUDY
UX/UI Design
Bank App








Banco Sabadell, a 140-year history.
Since its inception, Banco Sabadell has focused on helping individuals and businesses realize their projects, anticipating their needs and ensuring they make the best economic decisions.
Since its inception, Banco Sabadell has focused on helping individuals and businesses realize their projects, anticipating their needs and ensuring they make the best economic decisions.
Like other traditional banks, they do not want to be left out of the ongoing changes. Users are no longer visiting branches and are moving their operations to various digital channels. Additionally, new banks and applications have emerged that have understood this new context earlier and better.

The Challenge
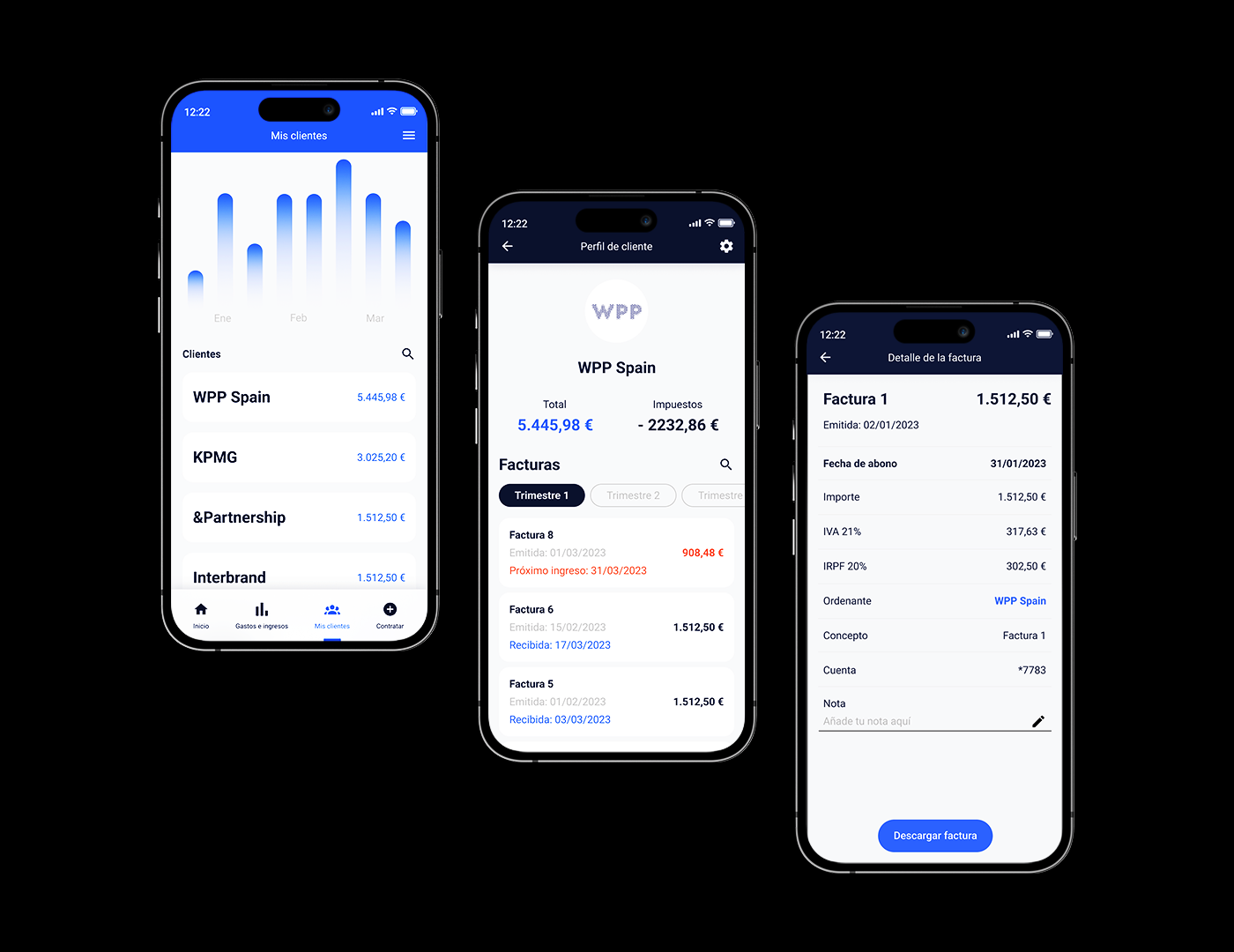
Redesign of an app to adapt to the new times, focused on people more connected to the digital world while retaining our current customers.
We want to help freelancers and small businesses with their finances.
The Team
I carried out this project with my group from the Kschool master's final project.
Total: 4 people.
My Role in the Project
I developed and worked on all phases of the project:
I developed and worked on all phases of the project:
- First, I immersed myself in everything surrounding the sector, the prevailing forces, and current trends.
- I conducted a benchmark to analyze other digital banking products.
- I created a survey and developed a script for user interviews, along with some of my colleagues.
- We defined Personas as a group, and I created two of the three User Journeys presented.
- We generated an Affinity Map to group all the insights from the research and conducted a vote to select the challenges.
- Starting from the challenges, we generated ideas through group brainstorming and selected the most promising ones using an attractiveness-effort matrix.
- We worked on the value proposition using The Value Proposition Canvas tool and then with an Elevator Pitch.
- We divided the concepts to develop wireframes and conducted a concept test with users.
- Once the concepts were validated and feedback was gathered, we prepared the cards in FigJam and conducted a Card Sorting, each with a user.
- We established an appropriate Information Architecture for the new product as a group.
- From there, each of us worked on a different scenario. Developing a Flow Diagram, a visual design proposal, Prototyping, User Testing, and improvements.
Duration. Seven months.

Empathize
To begin understanding this project, we started by getting to know the sector. We used tools such as Porter's Five Forces, SWOT analysis, and a trend map. Additionally, we conducted a benchmark to analyze other digital banking products.
Getting to Know the User
Initially, we started with freelancers and small businesses, but after diagnosing the industry and analyzing trends, we decided to focus on freelancers and business owner.
Initially, we started with freelancers and small businesses, but after diagnosing the industry and analyzing trends, we decided to focus on freelancers and business owner.
To understand our users, we used two methods: surveys and interviews. In these, we delved into the users' motivations and frustrations, financial knowledge, job-related fears, and more, seeking unbiased evidence of their current experience to identify the needs we can address with the future design.
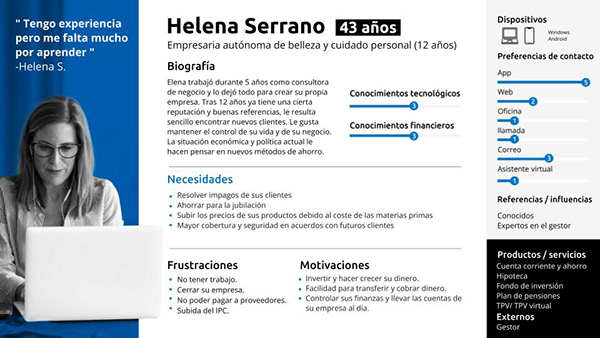
User Personas
We created three User Personas:
We created three User Personas:
Carlos, the beginner, who has just started and feels very lost; Andrea, the intermediate, who has been freelancing for several years and is beginning to have different needs; and Helena, the advanced, who is already an entrepreneur, has been in the business for many years, and whose needs are completely different from when she started.



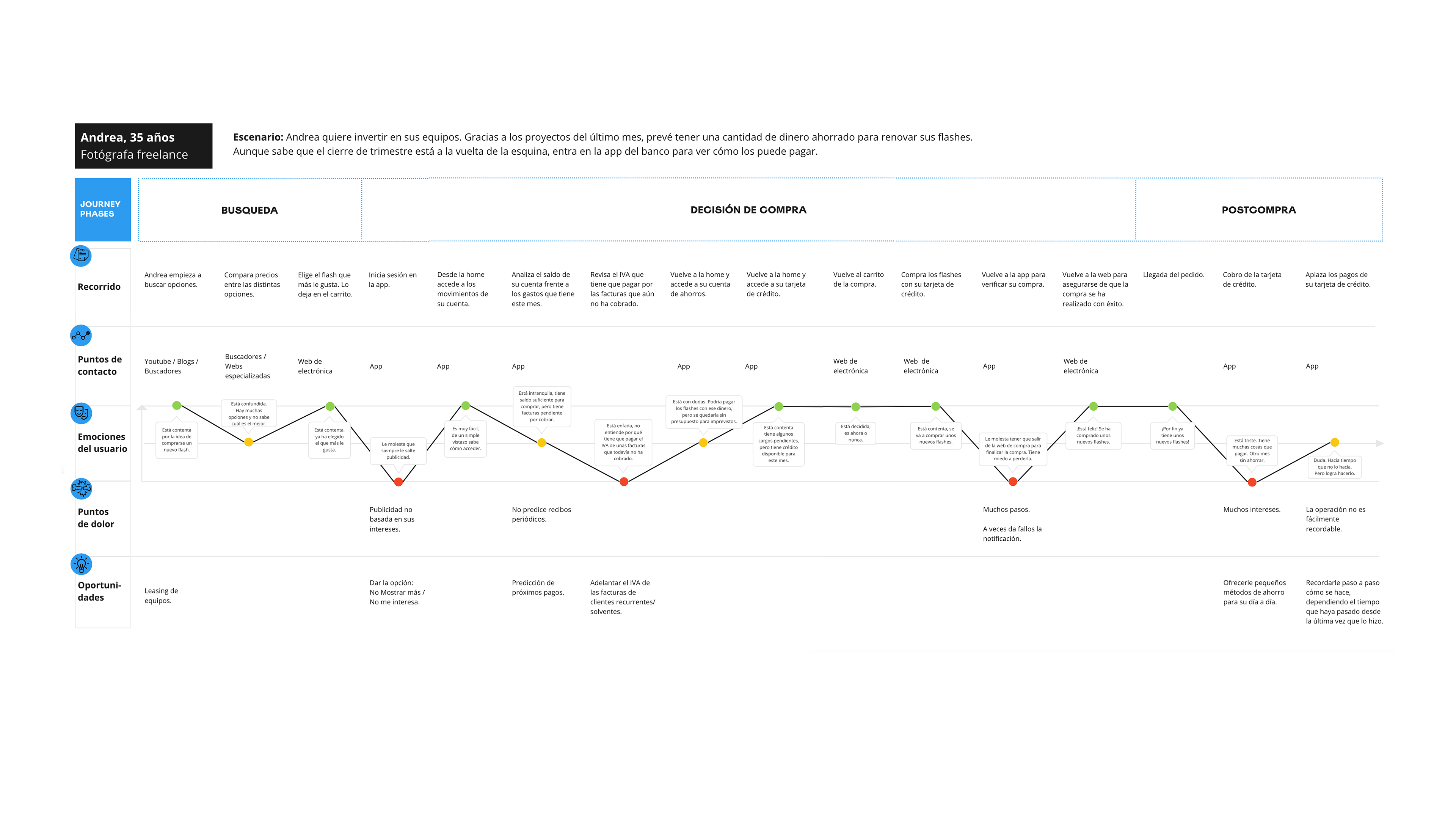
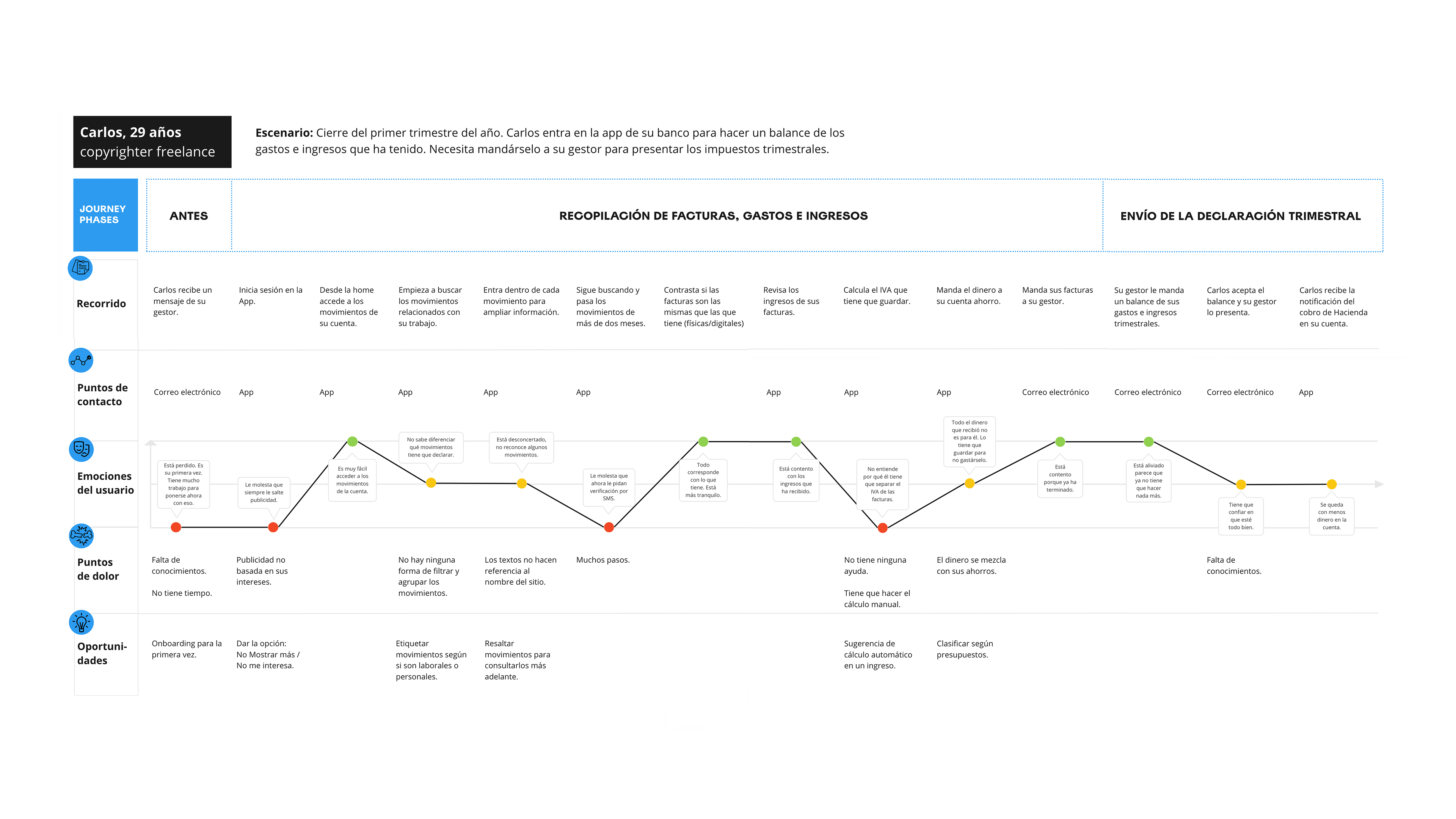
User Journeys



Ideation and Information Architecture
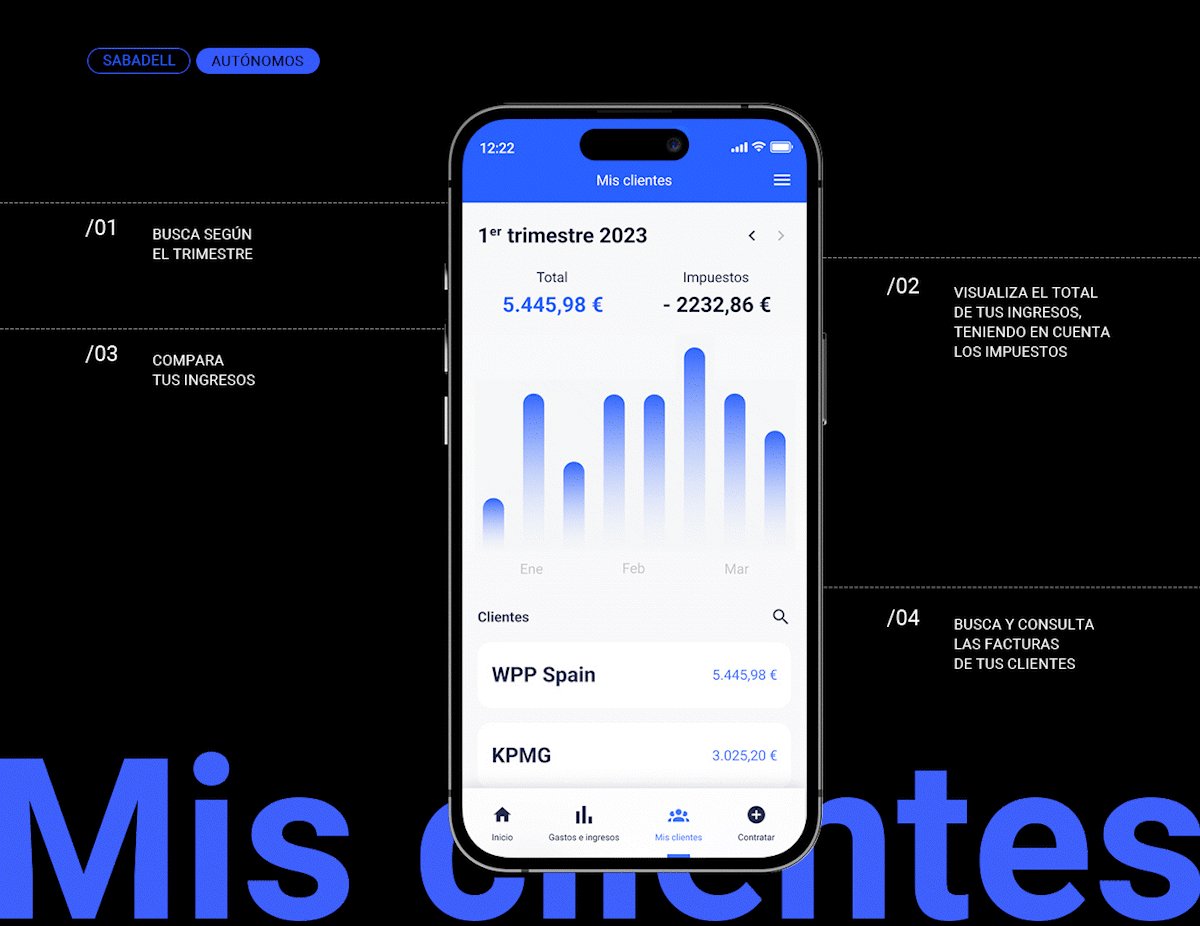
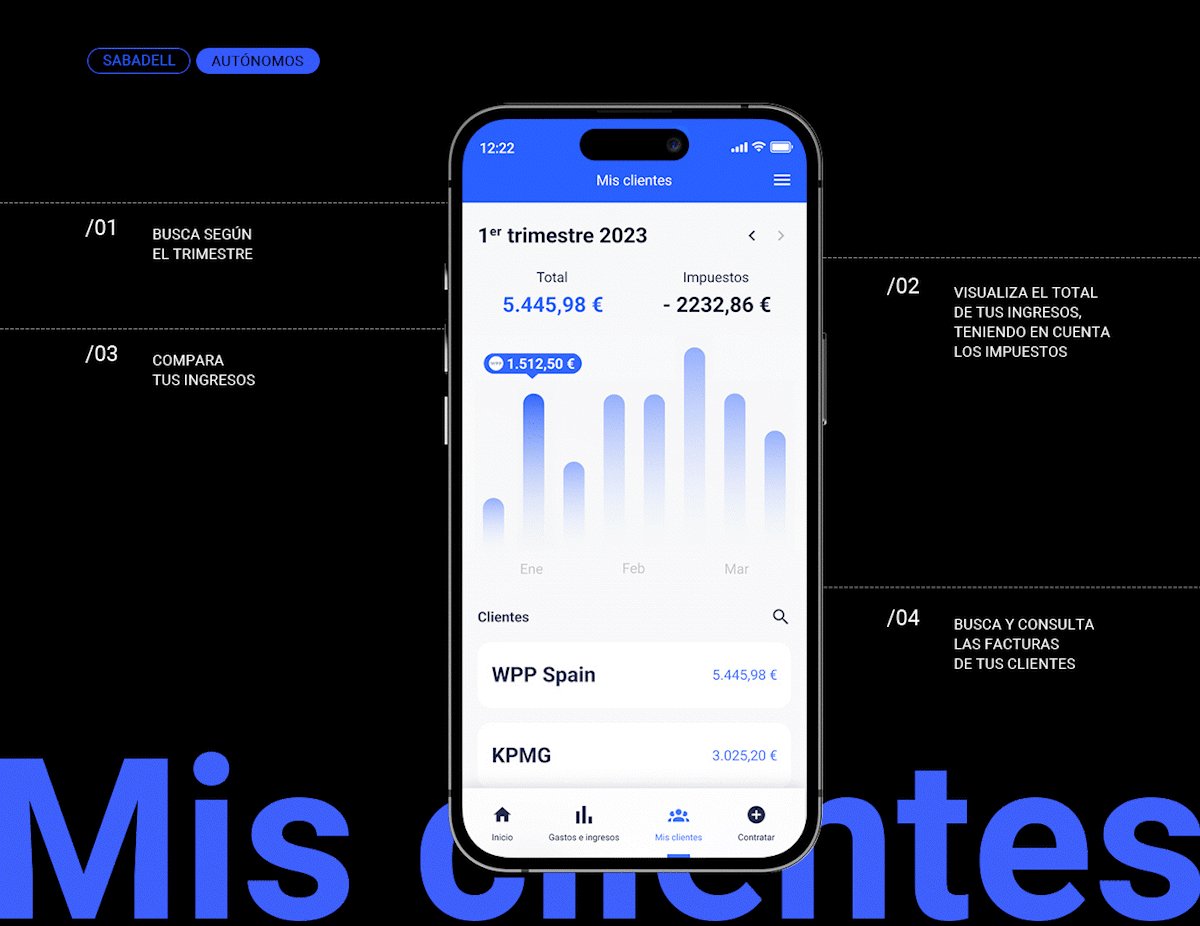
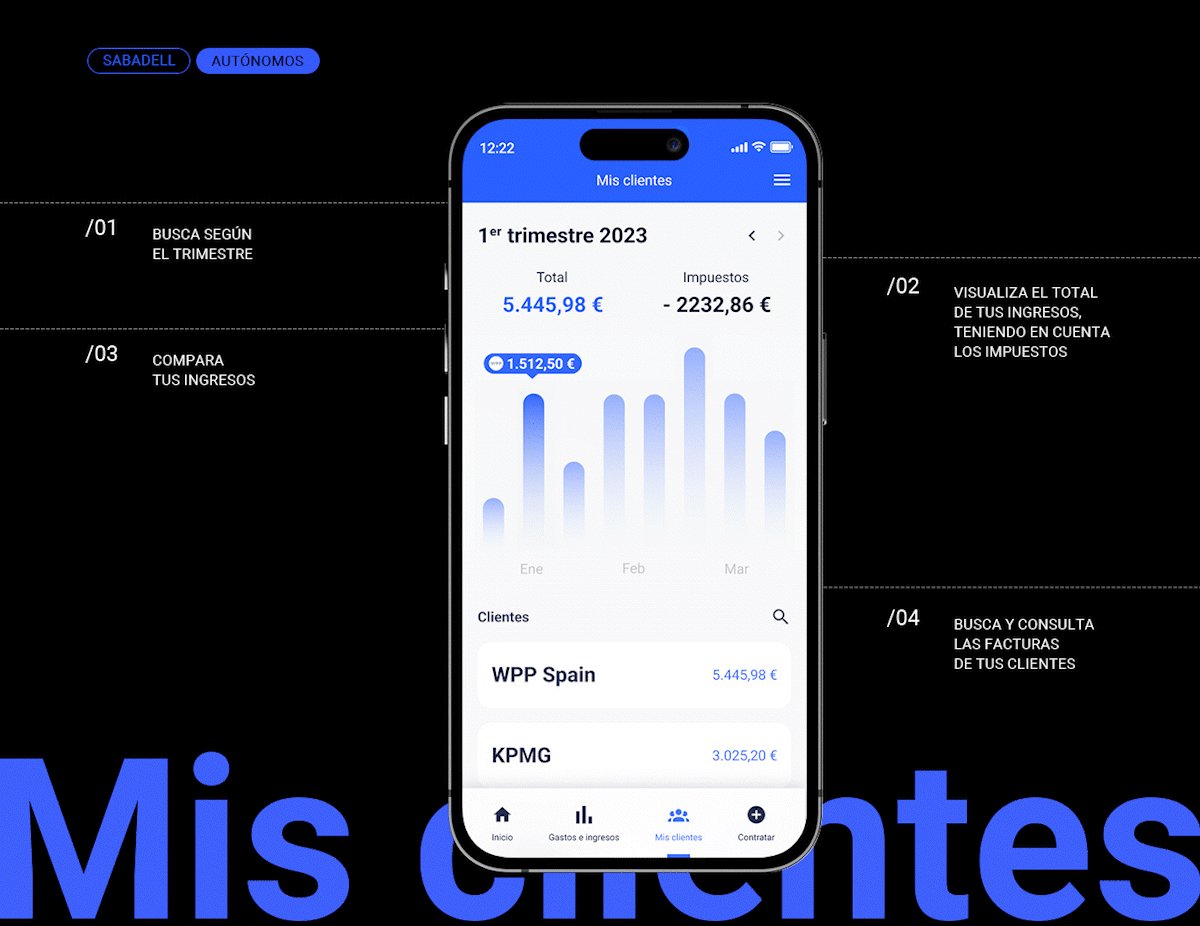
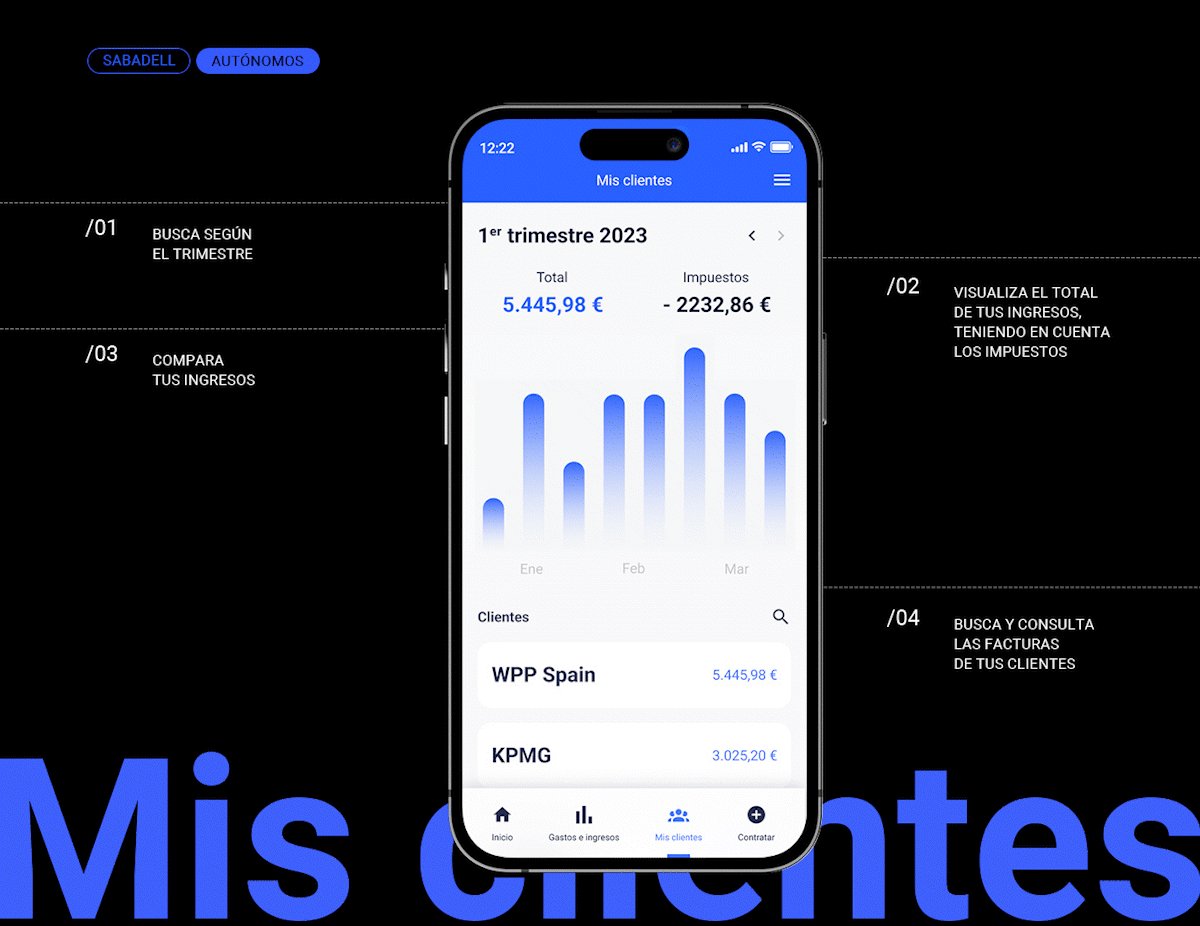
We carried out several ideation phases, seeking solutions to the problems we found during the research and defining possible functionalities.
To help the users, we proposed:
We carried out several ideation phases, seeking solutions to the problems we found during the research and defining possible functionalities.
To help the users, we proposed:

We designed an information architecture proposal based on the needs identified during the research and validated it by conducting a mixed Card Sorting. We offered fixed categories for users to organize the cards, with the option to create new groupings.

